Automatic WiFi Pet Feeder for 2 Pets 5L/21 Cup Capacity 1-10 Meals Per Day Adjustable Bowl Height Smart Dog Cat Feeder with
$104.42 Original price was: $104.42.$90.49Current price is: $90.49.
Availability: 1000 in stock
SPECIFICATIONS
Brand Name: NoEnName_Null
With Water Dispenser: No
Power Source: Battery
Min Output: 200g
Max Output: 400g
Time Setting: Yes
LCD Display: No
Material: Plastic
Hign-concerned Chemical: none
Origin: Mainland China
Is Smart Device: YES
Type: cats
-
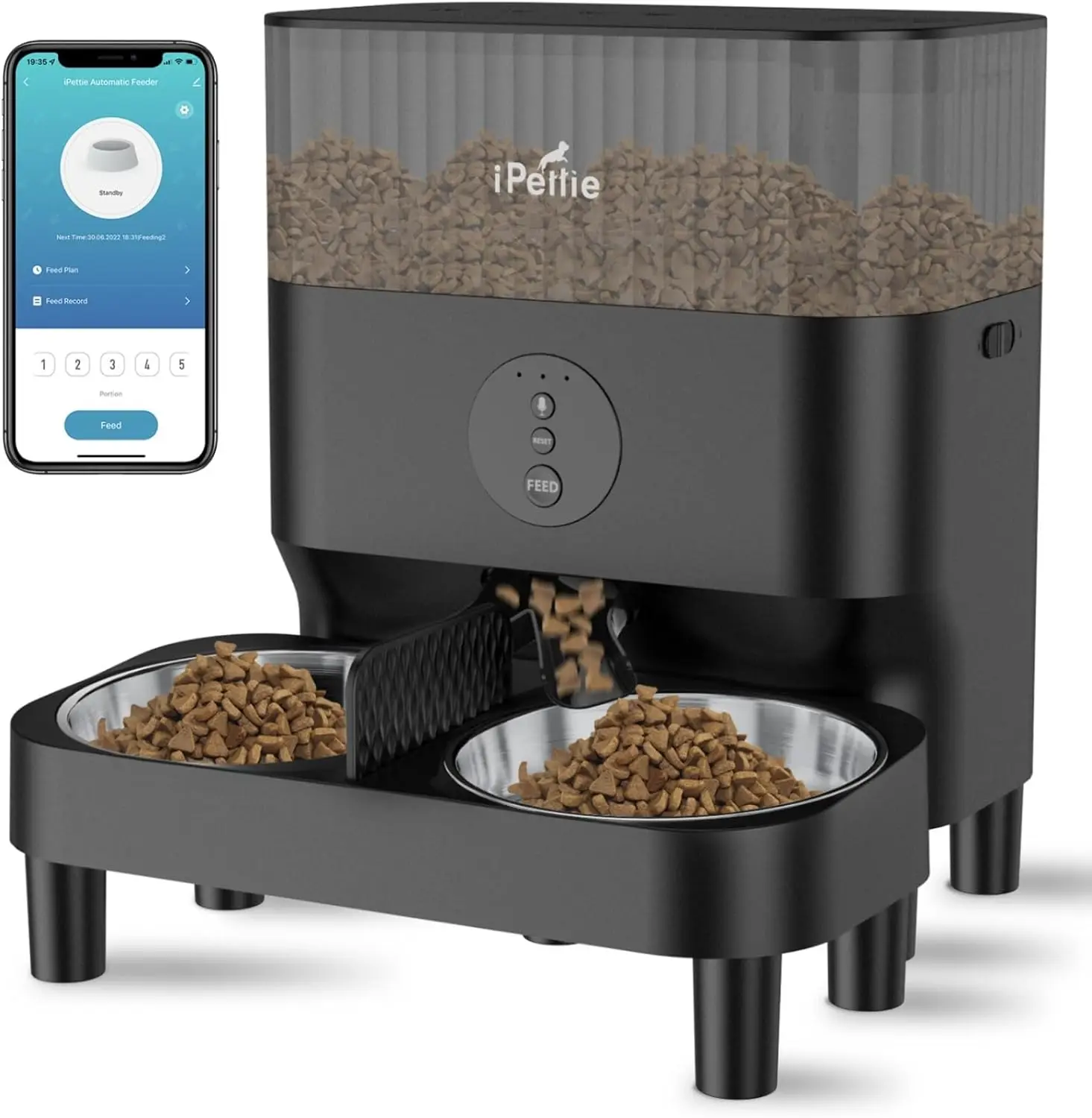
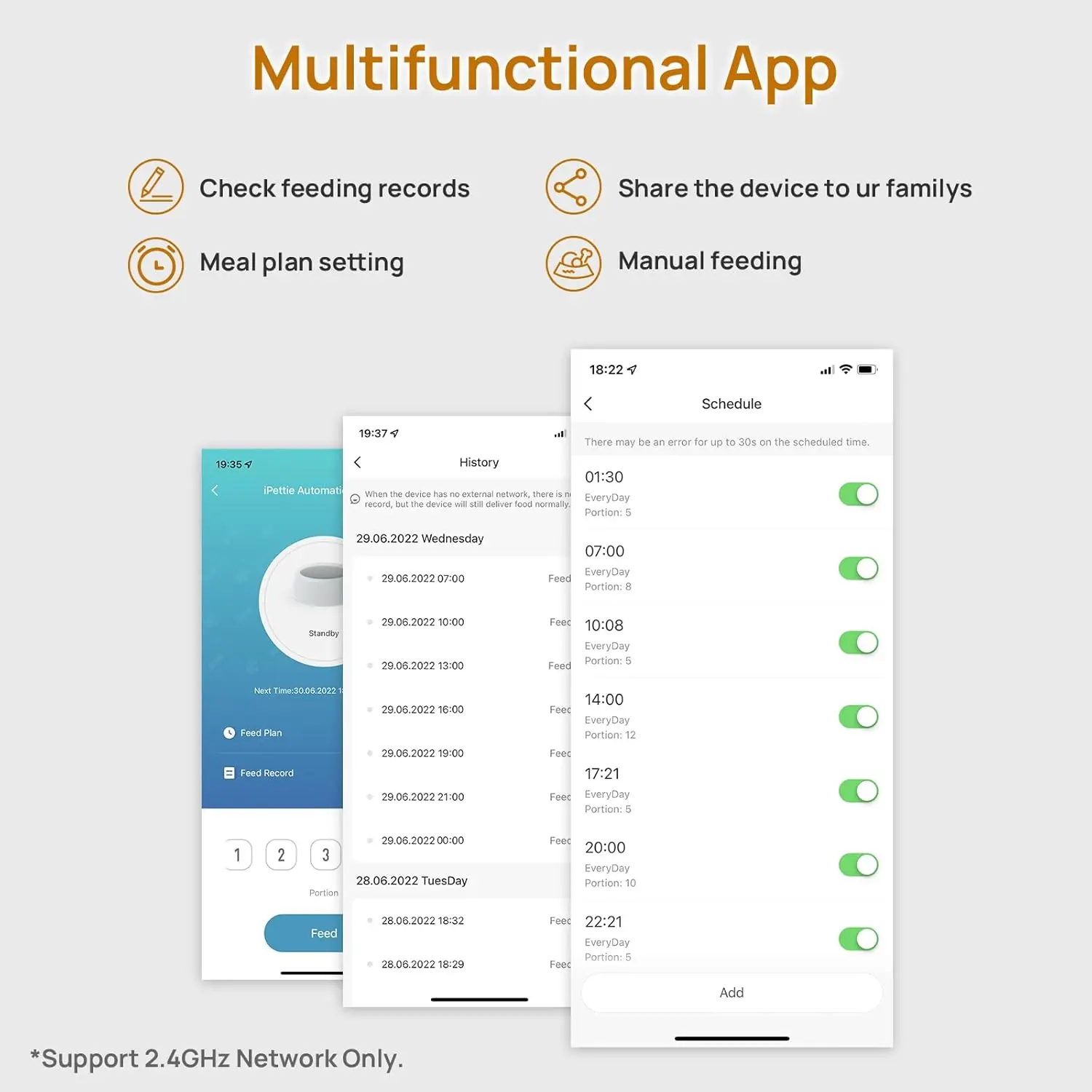
App Control: Feed your pets anytime and anywhere by using the smart control app. Set 1-10 meals per day with 1-12 portions per meal. Track feeding records and share the device with multiple accounts. The auto cat feeder dry food supports 2.4GHz network only.
-
Feed 2 Pets at Once: The iPettie automatic pet feeder for two cats comes with a 5L/170 oz dry food container, a two-way splitter, and two 1-cup bowls to divide meals equally between two pets at the same time.
-
Fresh and Safe: The triple-locking storage system keeps food fresh and crunchy. The stainless steel food bowls are durable and dishwasher safe to keep food bowls clean and safe to eat from.
-
Never Get Stuck: Equipped with a large torque motor, this dual automatic cat feeder eliminates the problem of food jams and missed feedings. Only use dry kibbles or freeze-dried food between 0.12"-0.51" (3mm-13mm) in size for best results.
-
Friendly to Any Breeds & Any Life Stage: The 7° tilted and elevated food tray reduces your pet's neck strain while eating. There are three adjustable heights to meet different heights as your pet grows.
-
Dual Power Supply: The iPettie timed cat feeder uses a 5V plug-in power adapter or 3-pack D cell alkaline batteries to supply power. The battery power source is designed for backup power. FOR LONG-TERM USE, PLEASE PLUG THE ADAPTER INTO A POWER SOCKET.






position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}
| Color | Black |
|---|---|
| Ships From | United States |
| Volume | 5L |
You must be logged in to post a review.
Related products
-
Cat Feeding
Pet Bowl Water Food Feeding Dish Plate Pet Supplies Cartoon Cat Shape Tilted Anti-overturn Raised Base Protect Cervical Spine
Rated 0 out of 5$13.67Original price was: $13.67.$11.84Current price is: $11.84. This product has multiple variants. The options may be chosen on the product page -
Cat Feeding
Pet Water And Food Bowl Set Cat Design Tall Cat Feeding Bowls Elevated Puppy Bowls Tilted Raised Protective Bowl Pet Supplies
Rated 0 out of 5$16.46Original price was: $16.46.$14.26Current price is: $14.26. This product has multiple variants. The options may be chosen on the product page -
Cat Feeding
Feeder-Robot White with Clear Hopper Smart Automatic Pet Feeder Feed Your Cat or Dog from Anywhere Designed & Assembled in USA
Rated 0 out of 5$344.39Original price was: $344.39.$298.47Current price is: $298.47. -
Cat Feeding
Raised Cat Bowl Elevated Ceramic Kitten Puppy Food Feeding Bowlss Anti Vomiting Cat Food Bowl Slow Eating Pet Cats Feeders NEW
Rated 0 out of 5$23.22Original price was: $23.22.$20.12Current price is: $20.12. This product has multiple variants. The options may be chosen on the product page



















Reviews
There are no reviews yet.